Langkah 1:
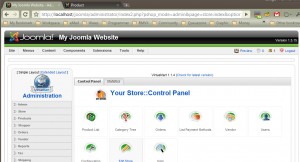
Setelah proses instalasi selesai, maka anda dapat melihat admin panel kusus untuk virtuemart.
Untuk mengaksesnya secara manual adalah dengan masuk ke admin panel joomla ( http://localhost/joomla/administrator )
lalu menu yang harus dipilih adalah Components - VirtueMart.
Tampilan admin panel untuk virtuemart akan tampak seperti ini:

Hal pertama yang harus dilakukan adalah mengubah setting tentang toko online anda.
Untuk melakukan hal ini, pilihlah menu pada navigasi pada sebelah kiri Store - Edit Store

Pada halaman Store Information, ubahlah informasi seperti yang diinginkan.
Seperti Logo, currency information, nama toko, dan lain sebagainya.

Setelah semua informasi mengenai toko anda telah diperbaharui, maka tekan “Save” pada pojok kanan atas.
Langkah 2:
Pada langkah ini kita akan mengatur menu pada tampilan website joomla kita, agar toko online kita bisa diakses.
Untuk melakukan ini, anda harus masuk ke admin panel, lalu pilih Menus – Menu Manager - New

Setelah menu My Shop sudah terbentuk, pilihlah menu Menus - My Shop – New
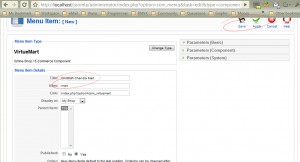
Lalu pilih lah VirtueMart pada saat Select Menu Item Type

Lalu pilihlah judul untuk menu anda.
Pada contoh ini akan saya buat judul menu Christian Chandra Mart
Perhatikan gambar berikut agar lebih jelas.

Setelah selesai, menu yang telah dibuat (Deddy permana Mart) masih belum akan tampil pada website, kita harus mengatur modul menu terlebih dahulu.
Untuk mengatur modul, maka pilihlah menu Extensions - Module Manager – New
Lalu setelah itu pilihlah Menu lalu tekan tombol Next.

Setelah itu akan muncul tampilan informasi tentang modul menu.
Aturlah nama modul sebagai contoh : My Shop
lalu hal yang penting adalah menu name pada parameter pilihlah menu virtuemart kita : shop
Perhatikan gambar berikut.

Setelah itu cek lah website joomla dengan mengakses http://localhost/joomla/
Maka akan muncul menu baru My Shop yang berisikan Christian Chandra Mart didalamnya berisikan kategori produk-produk barang yang kita tawarkan.

Untuk saat ini produk dan kategori produk merupakan produk contoh dari sample data.
Untuk mengubah atau mengedit produk, akan di jelaskan pada langkah berikutnya.
Langkah 3:
Pada langkah ini, saya akan menjelaskan cara mengubah atau mengedit produk dan kategori produk.
Pertama, masuklah ke admin panel joomla http://localhost/joomla/administrator/
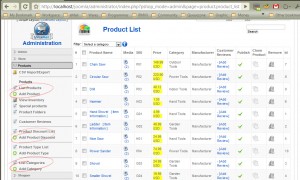
Setelah itu pilihlah menu Components - VirtueMart lalu pada bagian sebelah kiri, terdapat panel Product
Disana anda dapat mengatur daftar produk yang anda jual, besar discount, kategori produk , dan lain-lain.

Setelah pengaturan produk dan kategori produk, maka toko online kita telah siap di akses oleh pengunjung website kita.
Langkah 4:
Lalu bagaimana cara pembayaran yang digunakan?
VirtueMart telah dilengkapi dengan fasilitas beberapa payment gateway, untuk mengaktif/non-aktifkannya bisa melalui menu Store - List Payment Method
Anda juga dapat menambahkan payment method anda sendiri.

Setelah anda selesai mengedit joomla ke VirtueMart tinggal publisher saja
Terimakasih sudah luangkan waktu kunjungi blog saya
kelanjutan tutorial joomla tunggu diblog saya
pass : Sembodoo
http://sembodoo.blogspot.com/



No comments:
Post a Comment